 Основные правила в дизайне сайта Ui/UX
12.11.2023
Основные правила в дизайне сайта Ui/UX
12.11.2023

Более 1,83 миллиарда сайтов в Интернете. Более 4,66 миллиарда пользователей Интернета. Количество веб-серферов всего в 2,5 раза превышает количество интернет-сайтов, которые они могут посетить. Выбор невероятный.
Хотя количество веб-сайтов растет круглосуточно, выделиться среди конкурентов сложно, даже если вы следите за последними тенденциями UX и функциями пользовательского интерфейса. Большинство веб-сайтов выглядят одинаково, и пользователи сбиты с толку - что отличает бренды, если их онлайн-представительство практически идентично? Дизайн - это волшебный инструмент, который помогает дифференцировать, идентифицировать и создавать сильный имидж бренда.
Джоэл Спольски, создатель Trello, говорит: «Дизайн увеличивает ценность быстрее, чем увеличивает затраты». Конечно, хороший дизайн повышает ценность вашего веб-сайта или приложения и заставляет ваших клиентов покупать, заказывать и покупать вещи. А если вы воспользуетесь текущими тенденциями UX-дизайна, ваш веб-сайт или приложение станут еще более ценными. Дизайн, как и любая другая цифровая отрасль, постоянно меняется. Каждый год тенденции пользовательского интерфейса меняются, появляются новые функции, а устаревшие решения теряются.
Меньше значит больше, и для веб-сайта это золотое правило. Минимализм - не только одна из тенденций UX-дизайна 2021 года. Он существует уже несколько лет. Обычный пользователь видит много рекламы, приложений, сайтов, электронных писем и других элементов интерфейса. Таким образом, пользователь уже завален информацией. Дизайнеры всегда ищут новые способы упростить представление информации. Например, пробуют разные композиции и акции, ограничивают количество используемых цветов.

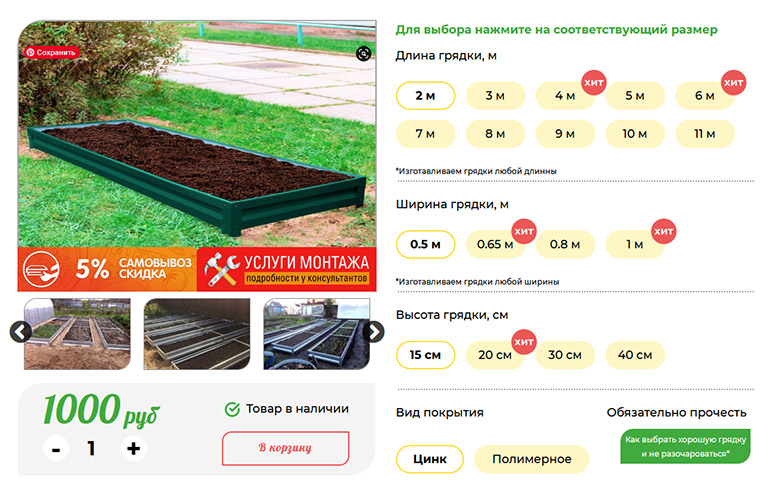
Пользователи заходят на сайт не для того, чтобы просматривать страницы в поисках того, что они ищут. Создавая UX для сайта, важно во что бы то ни стало сократить путь к покупке и упростить UX. Если вы можете пропустить ненужные шаги, сделайте это. Если вы можете опустить некоторые поля в форме, сделайте это.
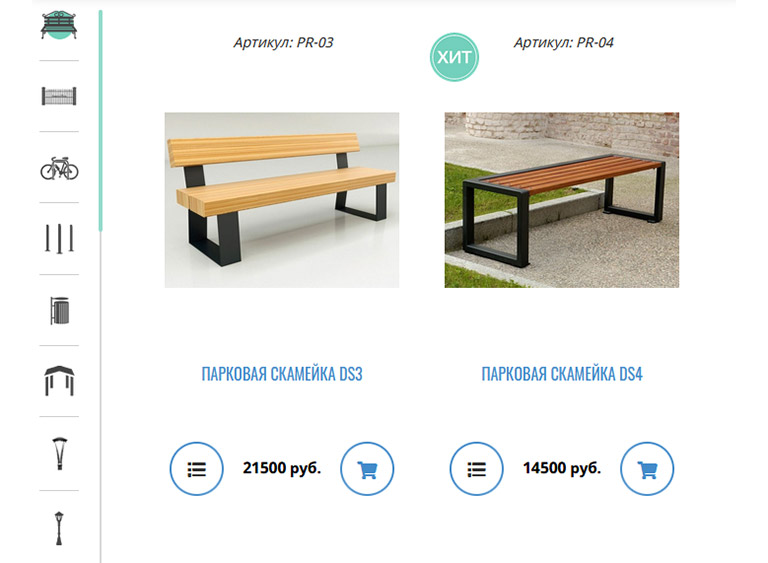
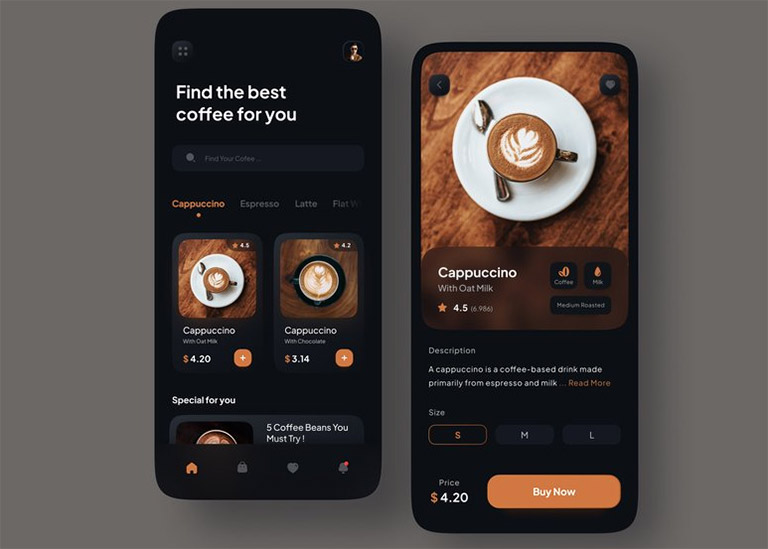
Пример – выбор товара любой конфигурации на одной странице

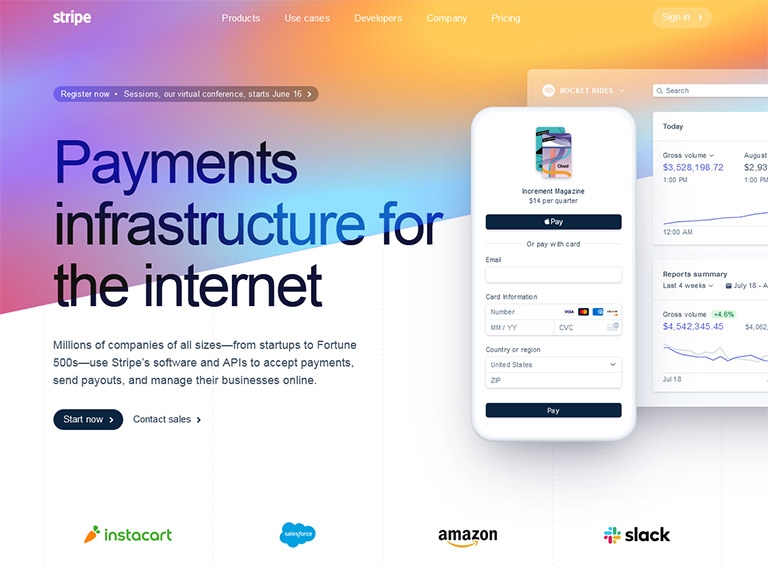
Размытые и светлые градиенты в дизайне пользовательского интерфейса сайта делают его более стильным и в то же время более изысканным. Главный трюк - использовать больше цветов, чем мы привыкли. 10 будет нормально! Stripe, MyMind, Panic уже используют красочные фоны, чтобы сделать свой интерфейс более сложным. Однако с градиентами нужно быть осторожнее. Дело в том, что в 2010-е годы были популярны 2-3 цветных градиента, а они совсем не похожи на градиенты 2020-х. Веб-сайт может выглядеть устаревшим, если градиент, слишком насыщенный.
Размытый и красочный градиент в дизайне Stripe.com

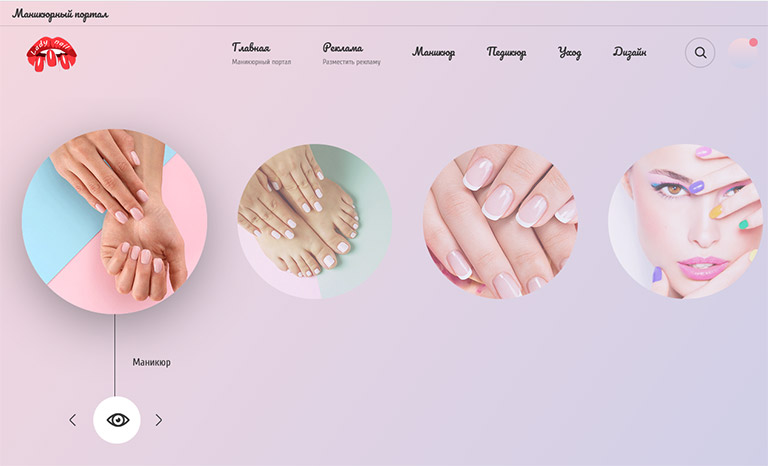
Приглушенный мягкий градиент https://www.lady-nail.com/

Тенденции 2021 года - для экспериментов с иллюстрациями. Хотя минимализм по-прежнему остается самой популярной тенденцией, сейчас не время быть слишком минималистичным при использовании иллюстраций. Яркие цвета, необычные ангелочки, абсурдные пропорции - необычные иллюстрации могут стать отличительной чертой вашего сайта.

Дизайн не ограничивается визуальными эффектами. Популярность голосовых пользовательских интерфейсов продолжает расти. Конечно, внедрение VUI на веб-сайт или в приложение - непростой процесс, но если вы его используете, будьте уверены, что ваши клиенты будут впечатлены. Как использовать VUI? Например, VUI широко используется в приложениях для перевода. Приложение слышит голос на вашем языке и переводит его на выбранный вами язык. Кроме того, VUI используется для приложений голосового управления, таких как Alexa, Siri.
Минималистичный дизайн и пастельные тона идеально сочетаются с лучшим UI UX-дизайном. Пастельные тона не перегружают дизайн; это помогает акцентировать • легкость и простота. Кроме того, они помогают создать правильную атмосферу и привлечь внимание к контенту.
Пастельные тона в дизайне lady-nail.com

Есть 5,27 миллиарда уникальных пользователей мобильных телефонов, из которых 4,33 активно используют социальные сети на своих устройствах. Это означает, что они используют мобильные телефоны для просмотра веб-сайтов, загрузки и использования приложений. Только представьте ситуацию, когда вы игнорируете мобильные устройства и создаете веб-сайты, которые красиво выглядят только на рабочем столе. А теперь представьте, сколько пользователей вы теряете только потому, что не знаете о подходе, ориентированном на мобильные устройства.
Для общения с пользователями могут использоваться различные элементы UI и UX. Например, значки - когда у них есть лучший дизайн пользовательского интерфейса и UX, они могут заменять слова! В 2020 году Apple переработала системные значки и сделала их более четкими и понятными.

Многие клиенты не могут с первого взгляда уловить функции приложения или веб-сайта. Им нужна помощь. Онбординг может стать полезной функцией, которая может объяснить, как работает продукт, как предпринять необходимые действия для получения желаемого результата и что приводит к определенным действиям. Если вы решили внедрить онбординг, помните, что он должен быть простым и увлекательным.
Онбординг в дизайне Slack

Cтекломорфизм
Сочетание скевоморфизма и плоского дизайна называется стекломорфизмом. Благодаря этому эффекту покупатели смотрят на элементы так, как будто они смотрят сквозь стекло. Скевоморфизм - это концепция дизайна, которая показывает объекты интерфейса, имитирующие их реальные аналоги. Cтекломорфизм помогает улучшить пользовательский интерфейс и сделать его более стильным, понятным и элегантным.

В 2021 году тенденции дизайна UI / UX будут продолжать концентрироваться на том, чтобы сделать пользовательский опыт менее сложным, более разнообразным, восхитительным и удовлетворительным. Нет необходимости смешивать все тенденции - достаточно использовать только некоторые из них, чтобы изменить внешний вид вашего сайта. Как мы помним, минимализм - одна из главных тенденций 2021 года, поэтому давайте проследим за ним при использовании различных тенденций в дизайне.
Если вы сомневаетесь, какие тенденции будут лучше для вашего бизнеса, вы всегда можете обратиться за помощью ко мне. Я с радостью помогу вам улучшить дизайн вашего веб-сайта или создать совершенно новое видение вашего продукта. Позвоните или оставьте сообщение, чтобы мы могли обсудить дизайн!